Sau một lúc dạo quanh blog của các pro, VnTim™ tình cờ đọc được thủ thuật này bên blog của FanDung, mặc dù đây chỉ có vài dòng CSS đơn giản nhưng đã hiện được popup của hình rất hay. Rất cám ơn FanDung về thủ thuật này.
Với vài đọan code CSS nhỏ ta có thể tạo một cửa sổ popup để hiển thị ảnh rất chuyên nghiệp mà không cần tới javascript. Thủ thuật cho phép hiện thị của sổ popup của ảnh gốc khi ta rê chuột vào.
Với vài đọan code CSS nhỏ ta có thể tạo một cửa sổ popup để hiển thị ảnh rất chuyên nghiệp mà không cần tới javascript. Thủ thuật cho phép hiện thị của sổ popup của ảnh gốc khi ta rê chuột vào.
Xem demo trực tiếp ở đây : http://fandung.110mb.com/test/popup-images-view.html
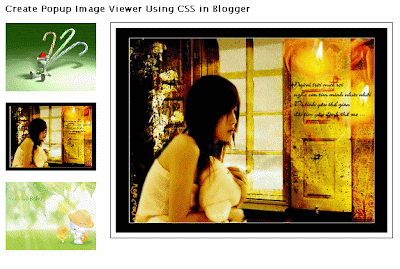
Hình ảnh minh họa:

Để thực hiển, trước tiên bạn chèn đọan code CSS này vào trước thẻ đóng </head> trong code template:
- Đăng nhập blog
- Vào bố cục
- Vào chỉnh sửa code HMTL
- Chèn đọan code CSS bên dưới vào trước dòng code </head>
.img-thumbnail{
position: relative;
z-index: 0;
}
.img-thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.img-thumbnail span{
position: absolute;
background-color: #ffffff;
padding: 5px;
left: -1000px;
border: 1px solid #000;
visibility: hidden;
color: black;
text-decoration: none;
}
.img-thumbnail span img{
border-width: 0;
padding: 2px;
}
.img-thumbnail:hover span{
visibility: visible;
top: -100px;
left:100px;
}
</style>
- Dòng code màu đỏ chính là vị trí popup sẽ hiển thị ở trong blog của bạn. Hãy điều chỉnh 2 giá trị này để có được vị trí thích hợp nhất trên blog của bạn.
- Save template.
Và sau cùng là code 2 HTML:
<a class="img-thumbnail" href="#">
<img src="link ảnh1" border="0" height="98" width="130"/>
<span>
<img src="link ảnh1"/>
</span>
</a>bạn muốn ảnh hiển thị ở đâu thì bạn cứ chèn code 2 HTML vào đó. Ví dụ như trong bài viết, hay ở ngòai blog (nếu ở ngòai blog thì tạo 1 widget HTML/Javascript rồi dán code vào)
Chúc bạn thành công
Theo fandung blog

ưng rồi fờ zồ ơi..>~< nhưng fờ zồ viết vậy toàn đứa pròa mới hiểu thoai ah. hướng dẩn tỉ mỉ thêm một tí ti nửa dc ko. từ cái đoạn này là chả biết làm sao nửa
"Và sau cùng là code HTML:
......"
MECXI TRƯỚC NHÉ.. LUÔN THEO GIỎI VNTIM .. NÊN CỨ COMMENT CHO TUI THEO GIỎI VỚI
buồn thật ko hiểu vì sao lại thấy toàn ô vuông thôi
Em làm cái này không ra.... phần sau không hỉu lắm anh ơi! A nói rõ xíu được ko?
Thank trước....*w*
đoạn code 2 HTML nơi bạn muốn ảnh hiển thị thì bạn cứ chèn code 2 HTML vào đó. Ví dụ như trong bài viết, hay ở ngòai blog (nếu ở ngòai blog thì tạo 1 widget HTML/Javascript rồi dán code vào)
Chúc bạn thành công
Mẫu của bạn không thể được phân tích cú pháp vì được tạo không đúng. Hãy đảm bảo tất cả các phần từ XML được đóng chính xác.
Thông báo lỗi XML: Open quote is expected for attribute "{1}" associated with an element type "type".
Error 500
Thế nà Thế nào ???
em muốn khi rê chuột vào hiện ra popup và khi rê chuột đi nhưng vẫn trong phạm vi ảnh thì popup cũng di chuyển theo thì làm thế nào ạ???